Chrome 73 : mode sombre, Qwant et support PWA (Progressive Web App)

Après Facebook Messenger, préparez-vous désormais à sombrer dans les profondeurs du mode sombre sur Google Chrome. La mise à jour 73 ajoute ainsi cette fonctionnalité, mais aussi le support de Qwant et des Progressives Web Apps sur macOS. Curieux ? Laissez-nous vous en dire plus sur ces nouvelles fonctionnalités et comment les utilisez !
Chrome 73: un nouveau mode pas pour tout le monde

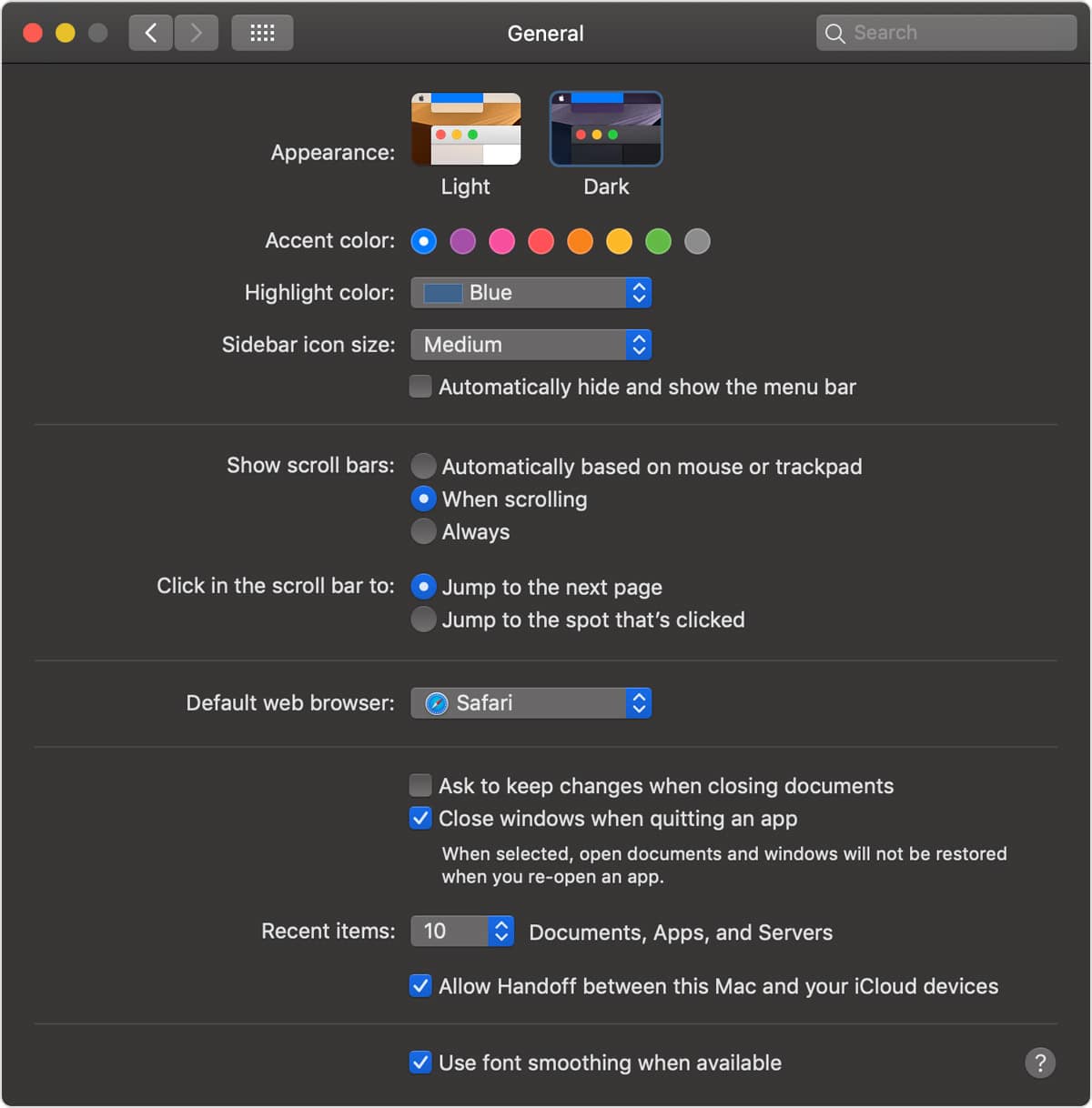
Sans grande surprise, Google a enfin ajouté le mode sombre à son navigateur internet Google Chrome. Cependant, cette fonctionnalité est pour le moment uniquement réservée aux personnes possédant un ordinateur tournant sous macOS (Apple). Afin de procéder à l’activation de celle-ci, il vous suffit de mettre à jour le navigateur dans sa version 73 puis de choisir le mode sombre dans macOS Mojave. Pour cela, ouvrez les Préférences Système, cliquez sur Général et sélectionnez Sombre dans l’option Apparence situées en haut de la fenêtre.

Qwant, le moteur de recherche qui vous respecte
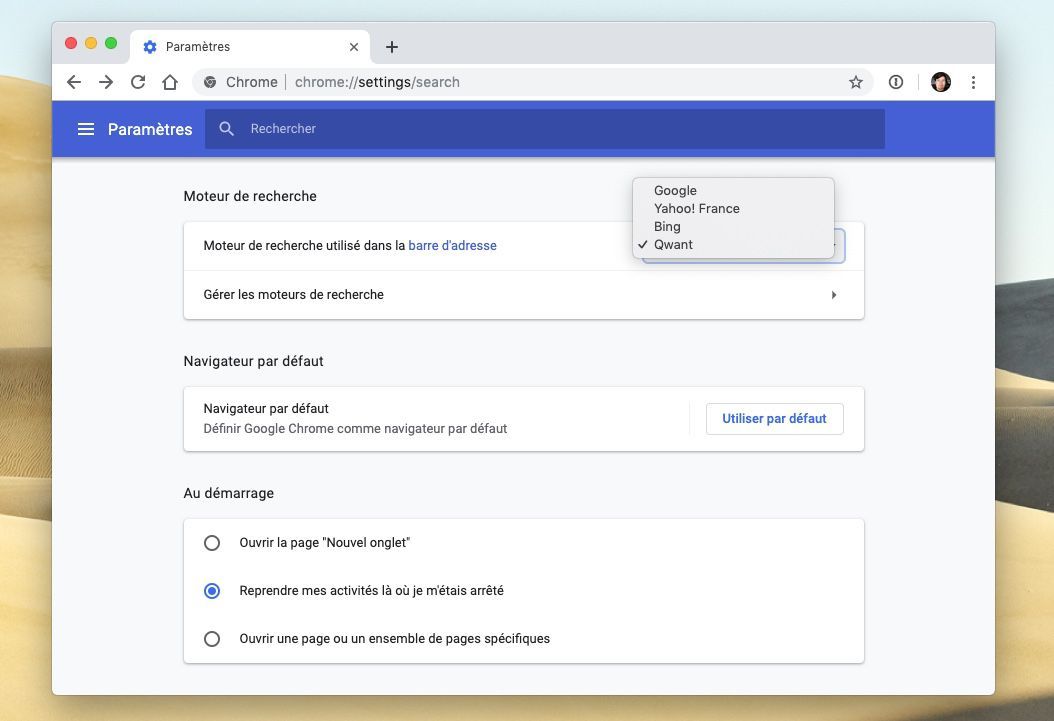
Autre petite nouvelle intéressante, le moteur de recherche Qwant est désormais activable par défaut. Contrairement à Google ou Bing par exemple, Qwant respecte et protège votre vie privée en ne collectant aucune donnée personnelle liée à vos requêtes et garantit neutralité et impartialité des résultats (Qwant.com). Pour l’activer, allez dans les paramètres, moteur de recherche et sélectionnez Qwant !

Les Progressives Web Apps pour tout le monde
Chrome offre désormais la possibilité d’installer une Progressive Web App (PWA) depuis son navigateur sur n’importe quel support. Pour faire rapide et simple, une Progressive Web App est la conversion d’un site internet en une application. Les avantages de celles-ci sont leur rapidité, légèreté (demandent moins d’espaces de stockage), disponibilité et le fait qu’elles sont responsives (soit qu’elles s’adaptent à n’importe quel format sur n’importe quel appareil).

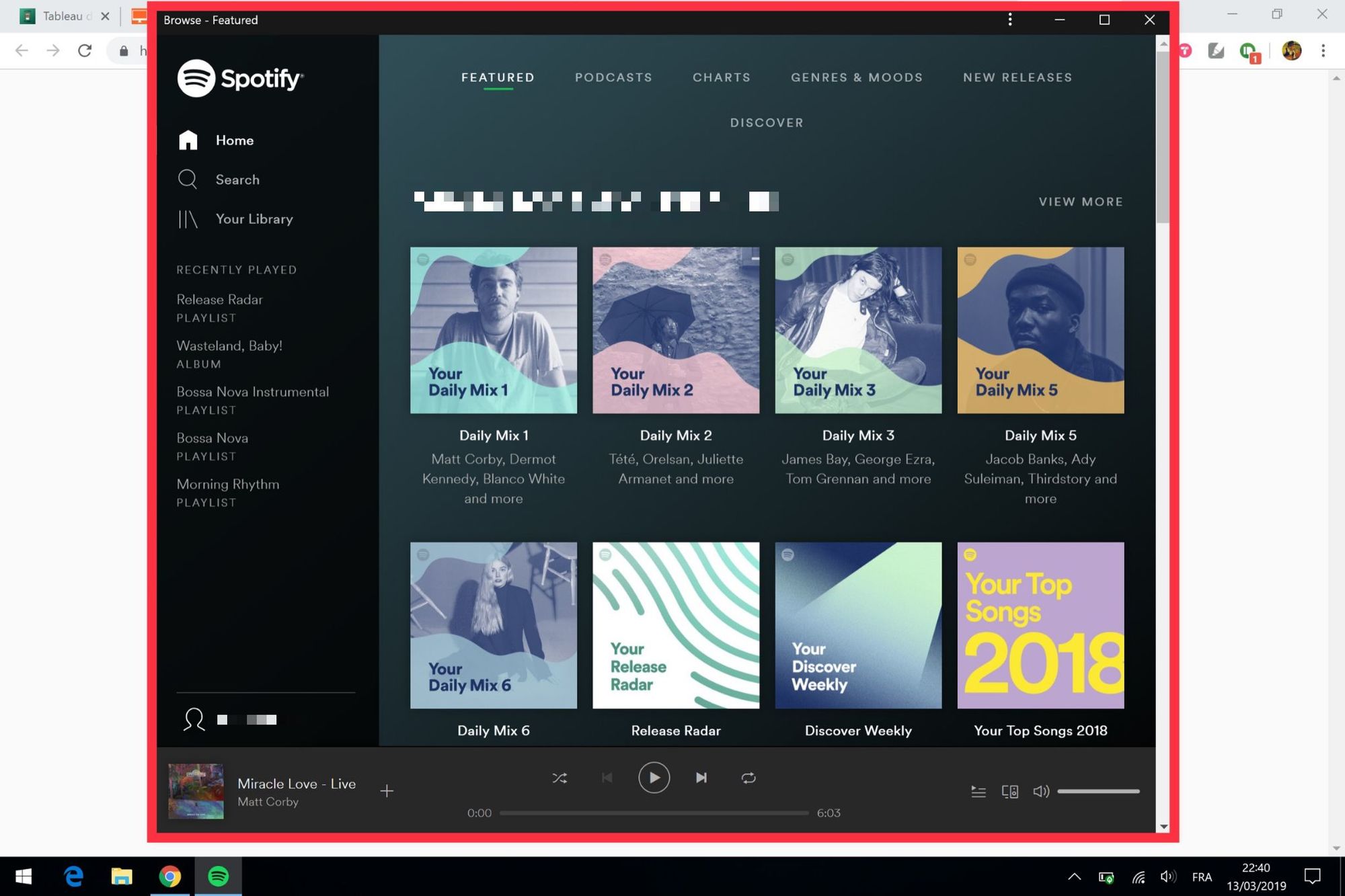
Vous pourrez ainsi rapidement installer une application Twitter, Spotify, Maps ou même Pinterest. Pour cela, il suffit de se rendre sur des sites référençant les PWA (Outweb ou pwa.rock) et de les installer par la suite comme ceci (voir exemple Spotift ci-dessous).
- Rendez-vous à cette adresse https://open.spotify.com/browse/featured?pwa=1
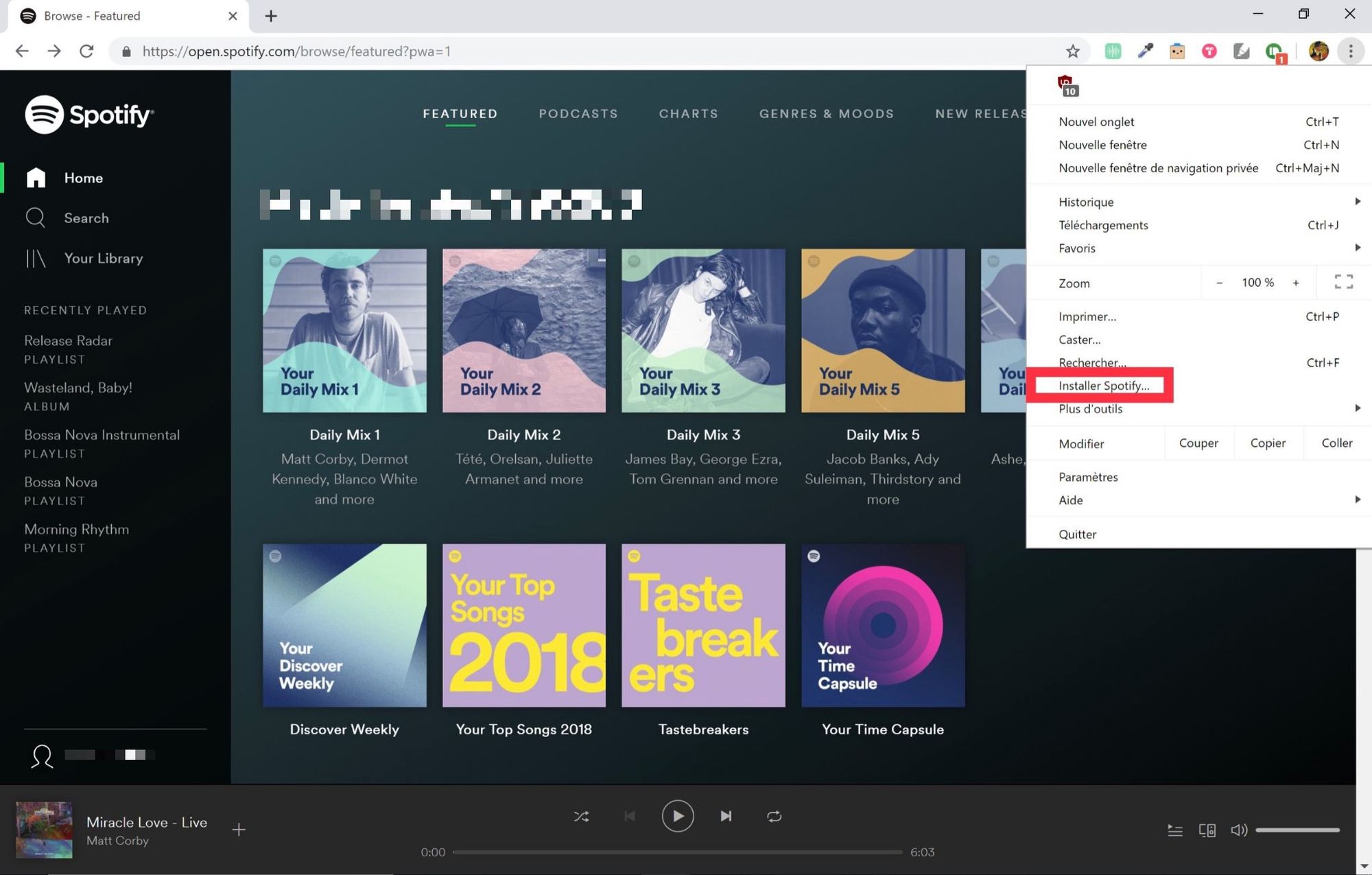
- Allez dans les paramètres de Chrome (3 points en haut à droite) et sélectionnez Installer Spotify…



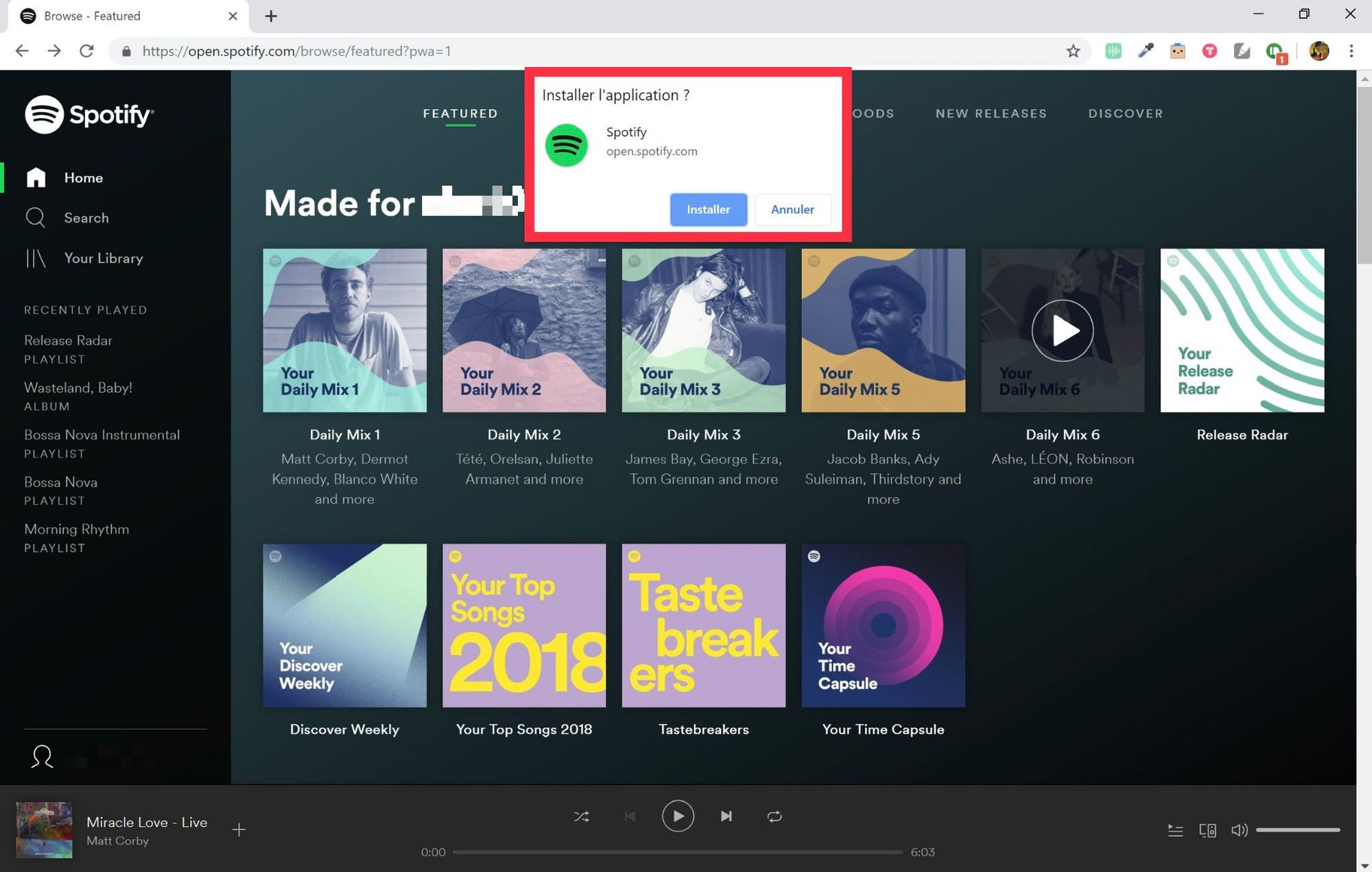
Et voilà, vous avez créé votre première Progressive Web App !